Portfolio
En tant que développeur web chez ELCA puis SecuTix, je me suis retrouvé la plupart du temps “en bout de chaîne”, c-à-d que je n’étais malheureusement pas souvent impliqué dans le processus de design d’un écran de site ou d’application web. Ce qui suit n’est donc pas vraiment un portfolio au sens artistique, mais il faut plutôt essayer d’imaginer le travail de développement qui se cache derrière, ce qui, je l’admets, n’est de loin pas évident si on n’est pas du métier. J’ai rédigé cette compilation dans le cadre de la procédure d’embauche chez paper.li mais elle m’a servi par la suite pour d’autres postulation.
2004
Pendant ma première année chez ELCA, j’ai fait de la maintenance de sites existants puis on m’a assigné à l’équipe en charge du site du Paléo Je n’avais à l’époque malheureusement pas eu le réflexe de garder des traces de mon travail. Il me reste simplement la capture d’écran qui suit, ainsi que les sites plus ou moins fonctionnels de l’Internet Archive: le site de 2004 sur lequel j’ai fait de la maintenance, puis celui de 2005 que j’ai réalisé entièrement. Je me rappelle qu’une des difficultés avait été la réalisation de menus déroulants purement en CSS et la compatibilité IE5 pour Mac.

2005
J’ai participé à l’évolution du CMS propriétaire à ELCA qui avait notamment servi à gérer le site du Paléo avant que les solutions open-source comme Drupal n’arrivent à maturité. Le but avait été de simplifier les fonctionnalités offertes, ainsi que de rendre la base de code PHP plus lisible et maintenable en passant à du PHP orienté objet.
En à peine plus d’un mois, j’ai développé pour ce CMS une précédente version de www.ghi.ch avec importation automatique des articles depuis leur outils de mise en page pour la presse écrite.

2006
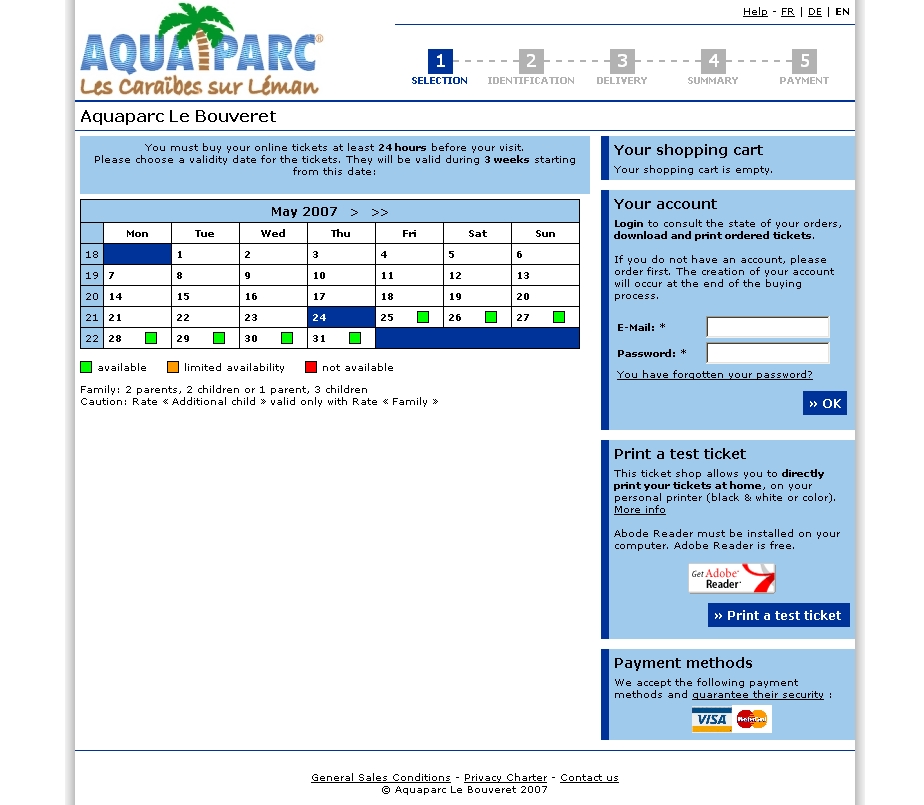
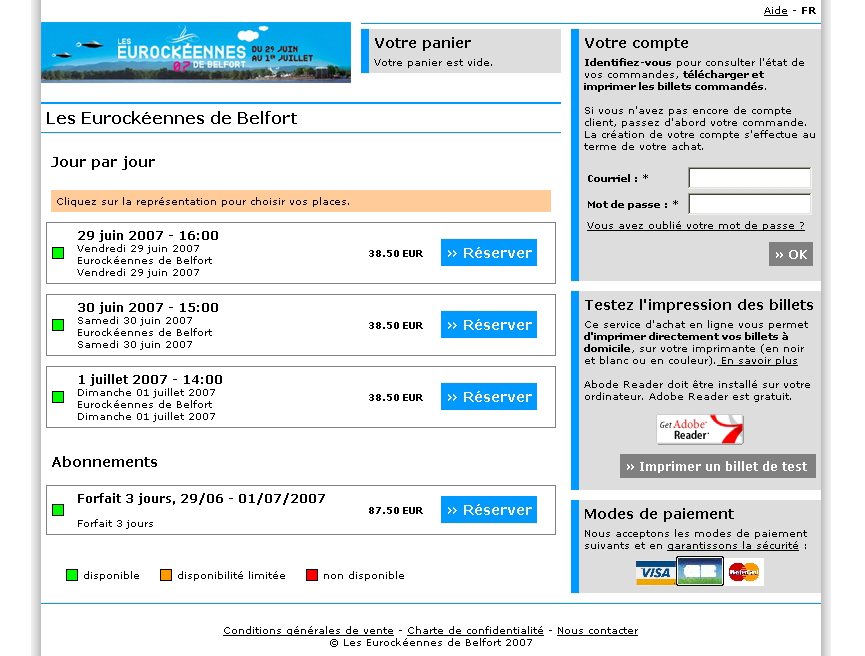
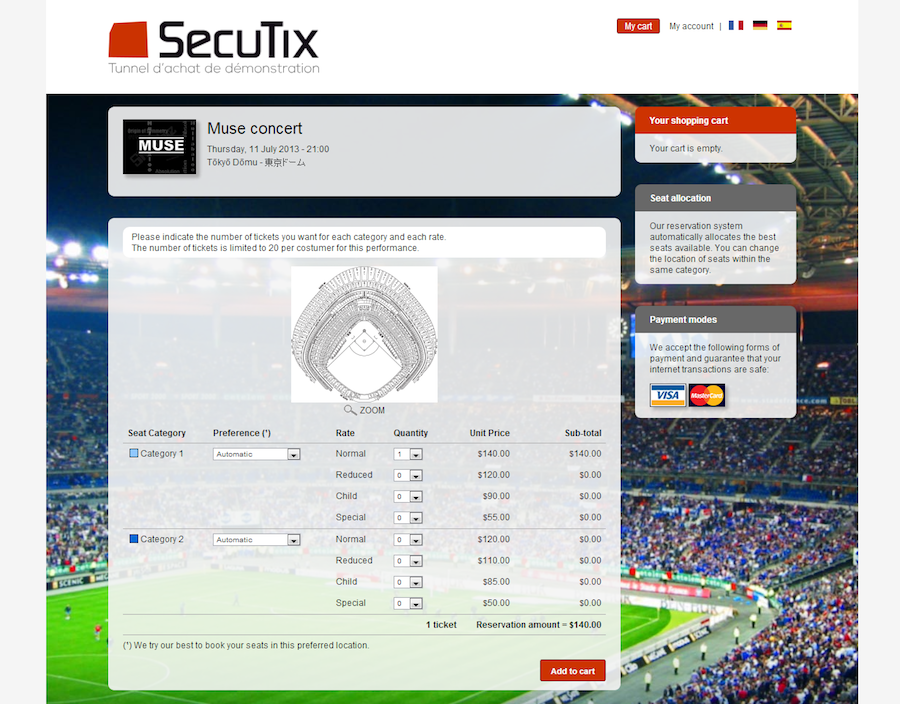
J’ai aidé à dessiner et développer un ticketshop que les clients de SecuTix, une entreprise fille de ELCA, pouvaient facilement personnaliser visuellement. Le look très carré est dû à la volonté de ne pas utiliser d’images pour faire des bords arrondis, puisqu’à ce moment-là, CSS n’offrait pas encore cette possibilité. En effet, il aurait fallu générer un nouveau jeu d’images à chaque fois qu’un client choisissait une gamme de couleur différente pour le ticketshop.




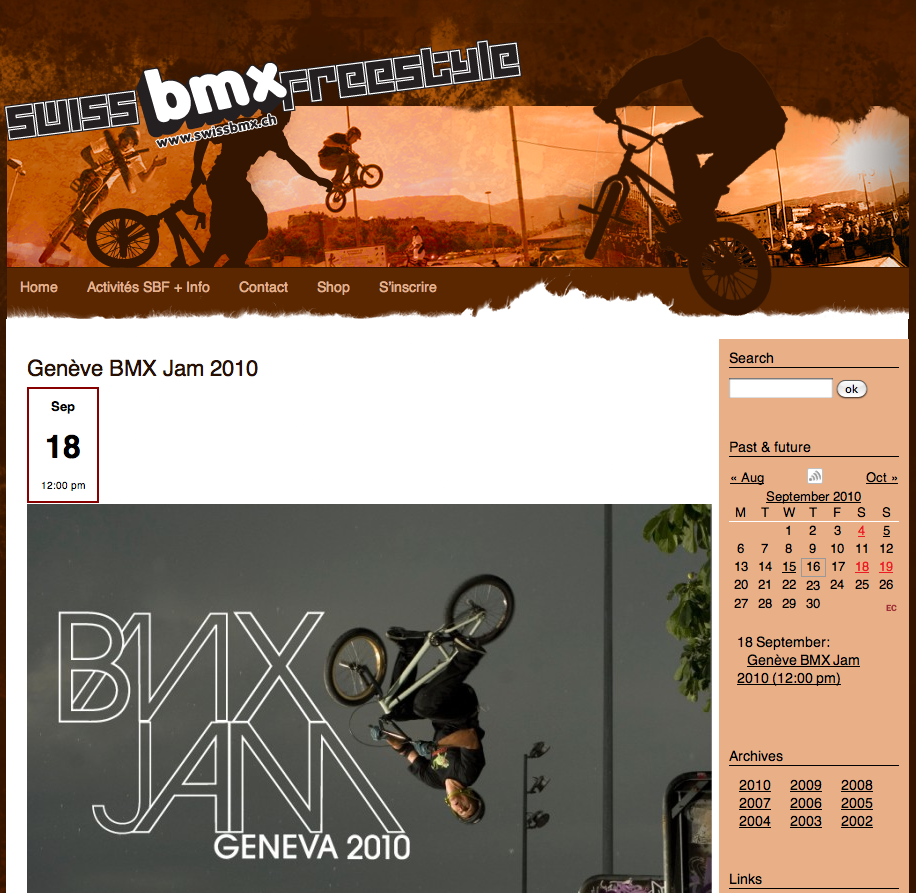
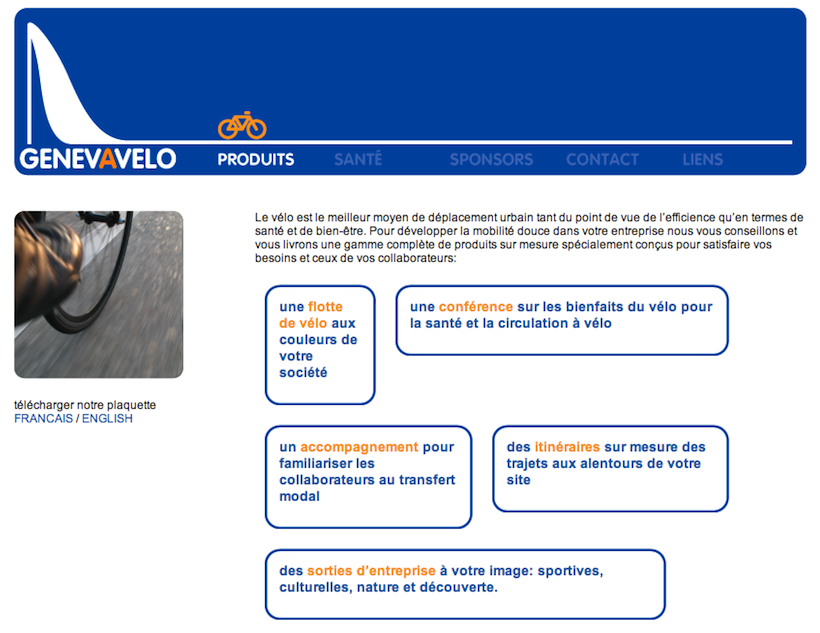
Entre 2006 et 2008, j’ai aussi créé des sites web pour des associations en dehors de mon activité professionnelle. www.swissbmx.ch était le site d’une association qui, comme son nom ne l’indique pas, servait à promouvoir le BMX dans la région genevoise. J’ai également aidé un ami à créer www.watchbmx.com qui répertoriait des vidéos de BMX, à un moment où ces dernières étaient encore relativement rares sur le web. Ces deux sites étaient basés sur la plateforme de blog Wordpress. Enfin, j’ai créé un microsite pour un ami: genevavelo.ch.



2007–2009
Dès 2007, l’Opéra National de Paris a mandaté SecuTix pour refaire leur système de billetterie. J’étais chargé de développer l’application web qui servirait aux guichetiers pour vendre toute l’offre de l’Opéra. Notre choix technologique s’était porté sur ExtJS. Le système développé initialement pour l’Opéra de Paris a évolué en un produit complet de billetterie utilisé notamment par d’autres grands groupes français comme le Consortium Stade de France pour les concerts ou la Compagnie des Alpes pour les parcs d’attractions ou à thème.

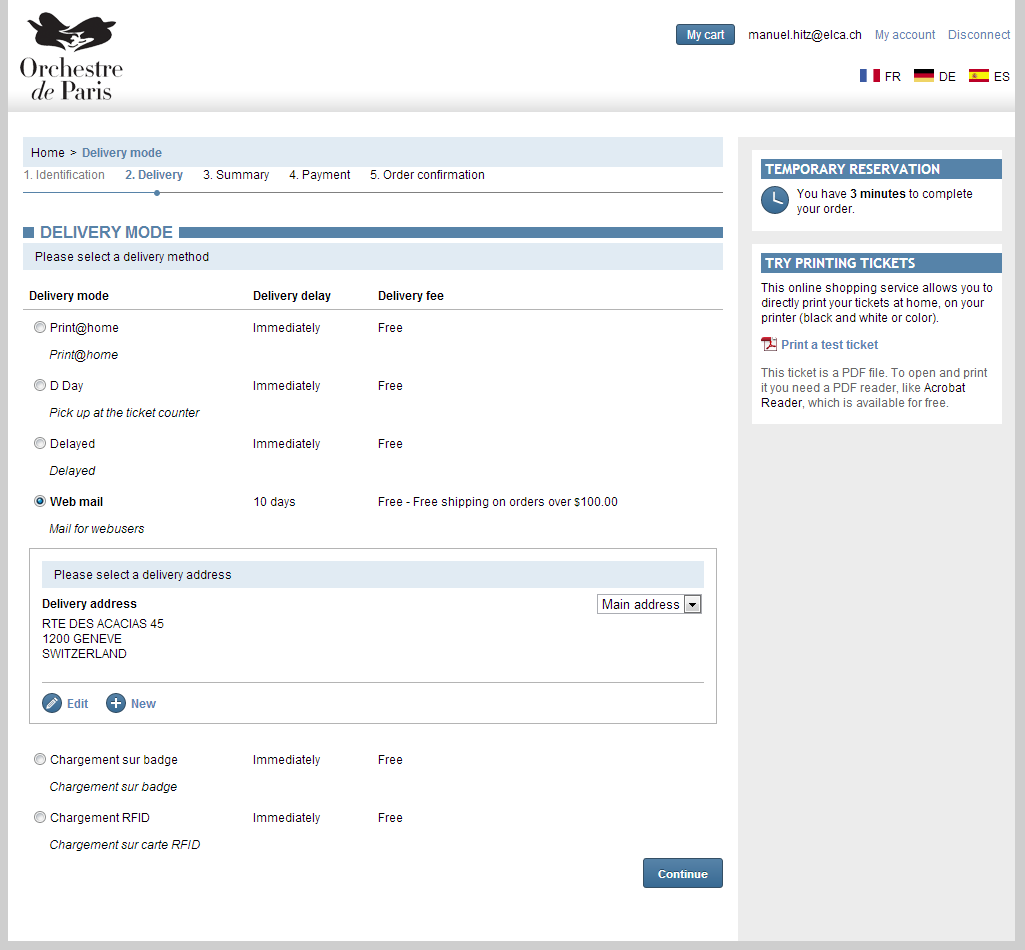
J’avais exprimé mon désir d’être plus impliqué au niveau du UI/UX des écrans de notre produit de billetterie. On n’a malheureusement pas tenu compte de ma demande, mais j’ai tout de même eu l’occasion de produire un feedback sur les écrans existants, dont voici quelques extraits. J’avais par exemple relevé par une numérotation des étapes la navigation chaotique que l’utilisateur devait entreprendre pour accomplir sa tâche.



2010–2011
En 2010, alors que j’étais en arrêt maladie, je me suis lancé dans le développement du prototype d’une version allégée pour mobile de notre ticketshop. À l’époque, les frameworks web pour mobile étaient rares. Le prototype était basé sur jQTouch.
Peu après, Sencha Touch a vu le jour et se profilait comme un meilleur choix. Comme pour le ticketshop de 2006, il fallait que nos clients puissent personnaliser le look. Des éléments comme le logo, l’image de fond et l’icône de l’application faisaient partie de la personnalisation basique. Grâce à la flexibilité offerte par Compass, quasiment toute l’interface visuelle pouvait être modifiée si le client le souhaitait.








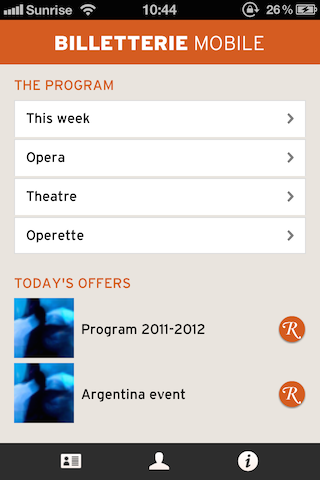
Étant une application web, notre ticketshop pour mobile pouvait être embarqué dans une application iOS native, comme l’illustre ce prototype réalisé pour l’Opéra de Paris. Les trois premiers écrans de consultation du catalogue des représentations font partie d’une application iOS. Au moment de réserver, l’utilisateur bascule dans l’application web. Il peut à tout moment revenir dans l’application native.
Lorsque Passbook avait été annoncé au printemps 2012 pour iOS6, je m’étais dit que ce serait un vecteur idéal pour la distribution de billets sur mobile. J’en ai parlé autour de moi chez SecuTix, j’ai même implémenté en quelques heures un prototype totalement fonctionnel grâce à mon compte personnel de développeur iOS. L’idée n’a cependant pas été retenue.
2012
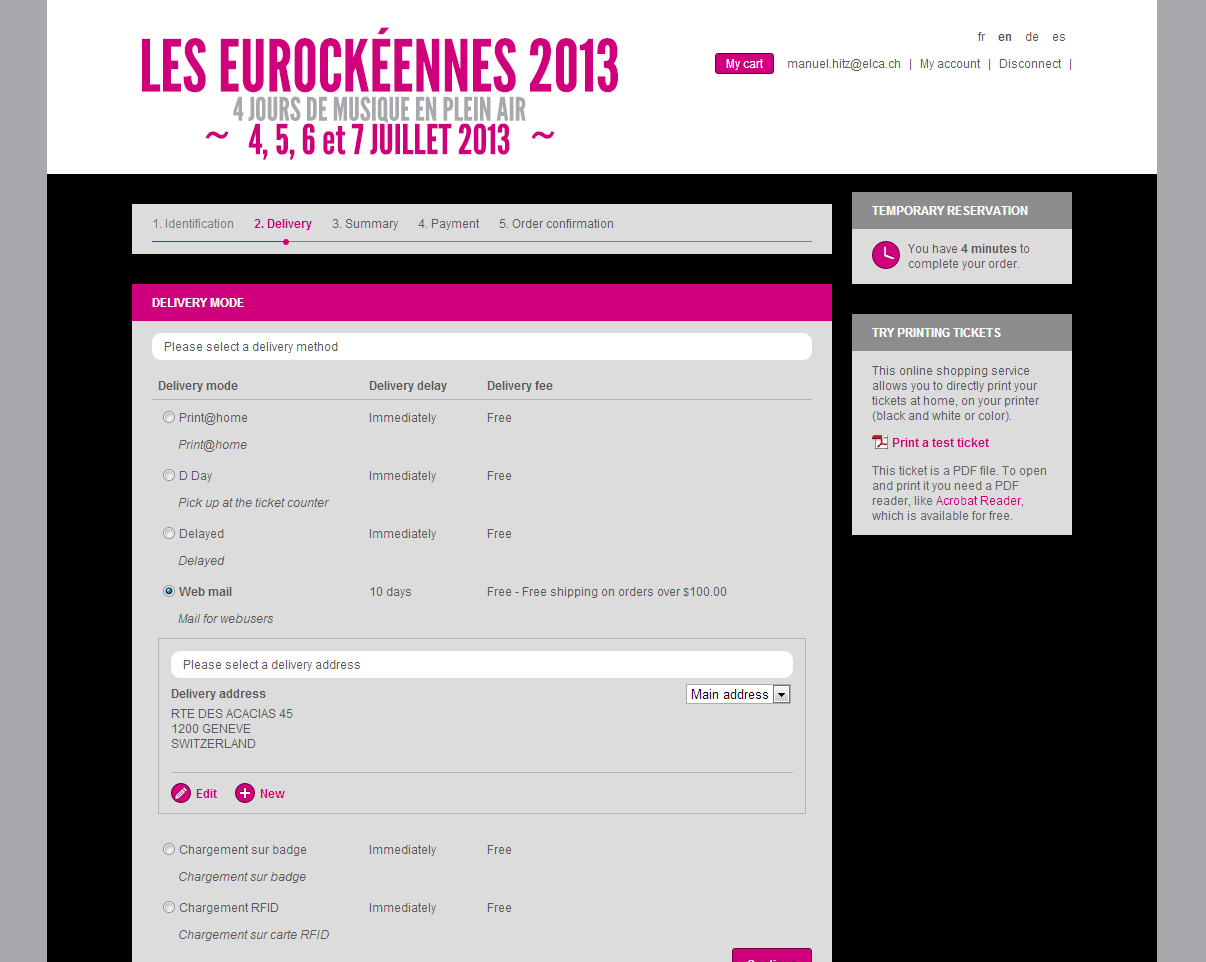
J’ai renforcé l’équipe chargée de réécrire la partie frontale de notre ticketshop en responsive design. Nous avons tiré un maximum profit des nouveautés offertes par HTML5 et CSS3: web fonts, flexible box layout, text effects etc. Ici encore, il fallait que notre produit puisse s’adapter aux exigences de nos clients au niveau du look. J’ai pu tirer profit de mon expérience avec Compass pour énormément simplifier les processus qui avaient été mis en place avant mon arrivée.






Voici quelques exemples de ticketshops actuellement en production: la Salle Pleyel (Paris), la Cité de la Musique (Paris), l’Opéra de Paris et le Théâtre Boulimie (Lausanne).